SUKHRAJ JOHAL

Terminal Glitch
Team: Solo Project // Role: Game & Level Designer, Artist // Timeline: 1 Month
Skillfully parkour across a expansive virtually simulated world as you race against the clock to deliver vital data.
Project Goals
-
Non-linear playspace
-
Engaging player traversal mechanics
-
Encompassing a visually and functionally polished experience
Gameplay
Level Design
Core Design Challenges
Early in the project, there were many level design hurdles that I had to overcome in order to make a compelling level for a fast FPS parkouring experience. The three core challenges included:

How did I tackle these challenges?

Top-Down Map

Level Flow/Beat Map

Block Out Mesh

Non-Linear Paths
1. Providing Options: parts of the level allow the user to perform different traversal actions to get to the same destination.
2. Shortcuts: areas with risk-reward challenges for players who want to aim for the best time.
Path 1
Path 2
Subtle Bread-Crumbing
1. Lighting
Brightly lit areas act as invisible waypoints that are used to draw the player's attention.
Before

After

2. Environmental Props
Environmental props and objects such as pipes were used to used guide the player's eyes to points of interest. This also allowed them to get a clear direction on where to go.

Environment Design






Modular Prop Set

Game Design
Finding the Fun in Traversal
1. Designing a Responsive Character Controller
A core focus of the design was to provide the player with a toolset of movement-related mechanics that empowers them to traverse through the environment. Some of which includes:
-
Vaulting
-
Sliding
-
Wall Running
-
Climbing
Modular Elements
The player controller was designed to be modular so different movement mechanics could be prototyped/ removed very quickly.

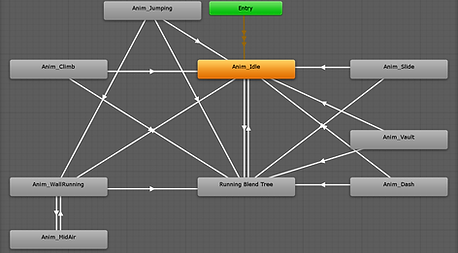
Animation State Machine
A core challenge of the character controller was making the character feel fluid when transitioning from different traversal mechanics. To overcome this, I designed and implemented an animation state-machine, using blend tree to transition different animations.
2. Designing a New Purpose for the Players Weapon
During early stages of the prototype, the player had to engage and kill enemy AI. This often broke the fast-paced flow of the game and caused the player to stop and carefully shoot at the enemies. Through iteration, the enemy AI was scrapped and the players weapons was used as a secondary means of traversal, such as a breaking glass, destroying objects and opening doors.



UI/UX Design
Eliminating Change Blindness
During playtesting, it was evident that the player didn't realize that they were almost out of time. To counteract this problem, the colour and scale of the timer interface were animated in order to alert the player's attention.


Normal State
Alerted State
UI Motion Design
Outcomes
What did I learn?
-
Developing a responsive FPS parkour character controller, using animation states/blend trees
-
Crafting flow within the level using level design principles such as lighting, leading lines, etc
-
Playtesting/tuning level metrics, and creating a beat map to create a sense of progression
-
Applying UX principles to enhance the overall experience of the player